今天開始進入 聯絡我們 的部分喔!
歷經了12天的首頁設計,都快暈到了啦!![]()
今天會進入新的一頁,繼續加油!
那我是打算把聯絡資訊用表格的方式呈現出來,所以今天的程式碼都會是關於表格的喔!
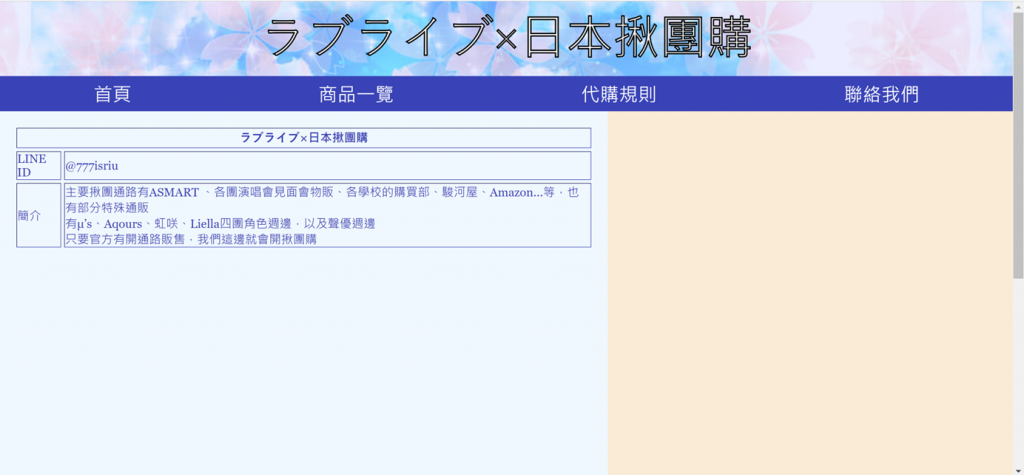
先給大家看看我預想的畫面樣子。
成果展示:
如圖片的樣子,我打算把表格放在網頁靠左的部分,而右半邊則是謄出一個空間來放像是社群的樣子。
.html
<table style="border:0px #3943B7 solid;" cellpadding=5 cellspacing=5 border='1' >
<thead>
<tr>
<th colspan="2">ラブライブ×日本揪團購</th>
</tr>
</thead>
<tbody>
<tr>
<td>LINE ID</td>
<td>@777isriu</td>
</tr>
<tr>
<td>簡介</td>
<td>主要揪團通路有ASMART 、各團演唱會見面會物販、各學校的購買部、駿河屋、Amazon...等,也有部分特殊通販<br>有μ’s、Aqours、虹咲、Liella四團角色週邊,以及聲優週邊<br>只要官方有開通路販售,我們這邊就會開揪團購</td>
</tr>
</tbody>
</table>
table就是表格的意思。
thead、tbody、tfoot就是字面上的意思,分別是頭、身、腳,一個表格的頭,內容和最後一部份的感覺。
那tr、th、td又是甚麼呢?
簡單來說,tr就是每一行(橫的)、td是每一行裡面的欄位、th是加粗置中表示標題感。
所以說,照我上面table打出來的樣子就會是跟成果展示的圖一樣。
可以發現在th裡面看到colspan="2"這個東西,那這就是在說這行裡的這兩欄合併成一格的意思,換句話說就是excel裡的合併儲存格。
cellpadding=5和cellspacing=5就是每行間跟每欄間的距離,數字越大隔的越開。
而border跟我們上篇有說到的一樣,可以改成喜歡的樣子,有興趣的可以前往下面這個連結看看喔!
明天還會再出一個關於表格的文章,敬請期待喔!
以上是我開賽的第十三天,讓我們來期待第十四天的到來吧!
加油、加油! 倒數17天。![]()
